HTML Block and Inline Elements
Block-level Elements: A block-level element always starts on a new line and takes up the full width available (stretches out to the left and right as far as it can).
The <div> element is a block-level element.
<div>Hello World</div>
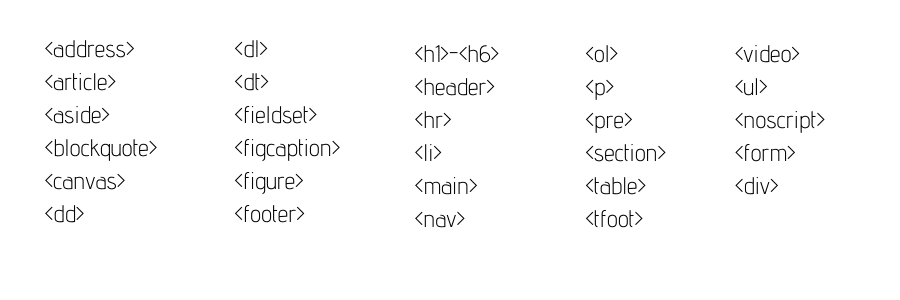
Block-level elements in HTML:

Inline Elements: An inline element does not start on a new line and only takes up as much width as necessary.
This is an inline <span> element inside a paragraph.
<span>Hello World</span>
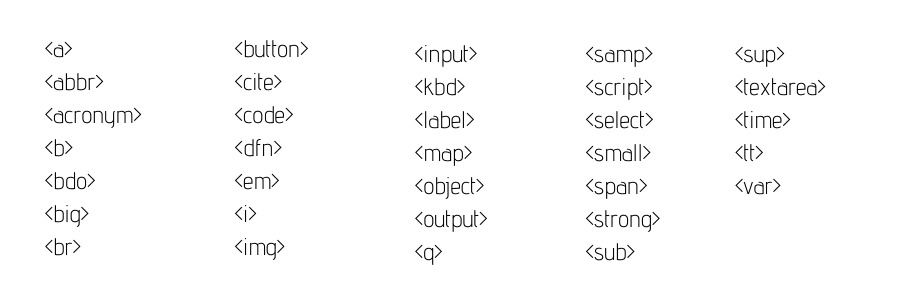
Inline elements in HTML:

The <div> Element: The <div> element is often used as a container for other HTML elements.
The <div> element has no required attributes, but style, class and id are common.
When used together with CSS, the <div> the element can be used to style blocks of content
<div style="background-color:black;color:white;padding:20px;"> <h2>Learnsimpli</h2> <p>Learnsimpli is free online tutorial website, it has many courses like english grammar, programming languages like HTML, Javascript, Angular JS, Node JS, etc completely free with detailed notes.</p> </div>
The <span> Element: is often used as a container for some text. The <span> element has no required attributes, but style, class and id are common.
When used together with CSS, the <span> element can be used to style parts of the text
<h1>My <span style="color:red">Important</span> Heading</h1>
One thought on “HTML BLOCKS”
Comments are closed.