Conditional rendering in React JS.

In this chapter, you will learn about conditional rendering in React JS. Now we have learned how to create a component, how to pass the data between the component, state and props and much more. I hope you have understood how to render dynamic content into our DOM. In some situation, you may want to render content based on the same condition, for example, if the user logged in we can show his profile, if he is not logged in then we have to show the login page. In this situation, the conditional rendering comes into the picture in React JS.
What is conditional rendering?
Conditional rendering means rendering only a certain part of you DOM based on true or false conditions. For example, you may wish to show welcome popup to the visitor for the first time visit etc.
How to render DOM conditionally?
Now we render some part of the DOM based on the condition true or false. Let’s assume the employee has a login module, if the employee is logged in then we will show the message welcome to your dashboard, and if the employee is not logged in we will show login button.
For conditional rendering you can only use simple statements, we cant use block statements. Let’s write an example for rendering the template conditionally for employee dashboard with the ternary condition.
Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet. As we can see in the below code snippet, there is a ternary condition, that checks whether the employee is logged in or not, if employee logged in then it renders the dashboard div, if not it renders the login div.
import React from 'react';
const employee = (props) => {
return (
<div>
{
props.isEmployeeLoggedIn ?
<div>
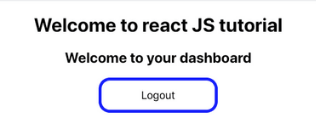
<h2>Welcome to your dashboard</h2>
<button onClick = { props.logout }>Logout</button>
</div>
:
<div>
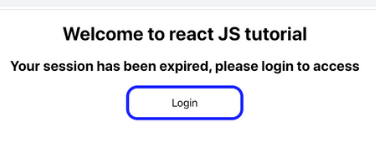
<h2>Your session has been expired, please login to access</h2>
<button onClick = { props.login }>Login</button>
</div>
}
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet. Here we passing the employee logged in state and also we are passing the login and logout method reference to the component employee.
import React, { Component } from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
constructor(props) {
super(props);
this.state = { isLoggedIn: false };
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
}
login = (e) => {
this.setState({ isEmployeeLoggedIn: true });
}
logout = (e) => {
this.setState({ isEmployeeLoggedIn: false });
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee isEmployeeLoggedIn={this.state.isEmployeeLoggedIn} login = {this.login } logout = { this.logout} />
</div>
);
}
}
export default App;
Now go to the browser and hit the URL http://localhost:3000.


One thought on “Conditional rendering in React JS”
Comments are closed.