React developer tools
In this chapter, you will learn how to use React developer tools. In the last chapter, we learned how to debug the react app. The React has the react developer tools that are very helpful to debug the react app. Go to the Google search and type “react developer tools” and install the chrome extension. And you can find the link https://github.com/facebook/react that is very helpful to understand how to use react developer tools.

Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet.
import React from 'react';
const employee = (props) => {
const inputStyle = {
width: '300px',
fontSize: '14px',
height:'40px'
};
return (
<div>
<input type='text' onChange={props.changeName} style = {inputStyle} />
<h2>Employee Name: {props.name}</h2>
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet.
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
state = {
employeeName : ''
}
changeNameHandler = (e) => {
this.setState({
employeeName : e.target.value
})
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee changeName={this.changeNameHandler} name={this.state.employeeName} />
</div>
);
}
}
export default App;
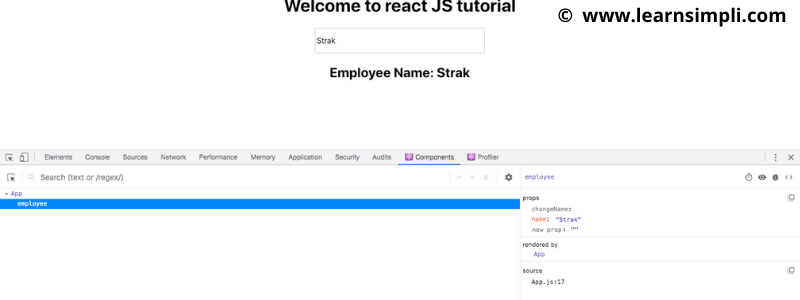
Once you install the React Developer Tools extension in the chrome, you should see the option in the chrome developer tools like components and profiler. Now click on the components, it shows all the components in your app in a tree structure, Now if I click on the component employee, I can see the properties associated with the component employee. As we can see in the right sidebar, props are showing the method changeName and name.


One thought on “React developer tools”
Comments are closed.