Type checking with PropTypes in React JS
In this chapter, you will learn about type checking with PropTypes in React JS. As your applications grow, you can catch a lot of bugs with type checking. For managing the errors with our component props data, React has some built-in type checking abilities. To run type checking on the props for a component, you can assign the special propTypes property. We have passed some data to the manager component in the previous chapter, Now let’s validate the same.
You can install the PropTypes by running the below command
npm install –save prop-types
Let’s see the below example to how to define propTypes in the component. Follow the below steps
Step 1:
Create the file src/components/manager/Manager.js if you have it already paste the below code snippet
import React from "react";
import './Manager.css'
import PropTypes from 'prop-types'
const manager = props => {
return (
<div>
{props.isManagerLoggedin ? (
<div>
<h2>Welcome to your dashboard</h2>
{props.employee.map(item => (
<li key={item.name}> Name: {item.name}, ID: {item.empId}</li>
))}
<button onClick={props.logout}>Logout</button>
</div>
) : (
<div>
<h2>Please login</h2>
<button onClick={props.login}>Login</button>
</div>
)}
</div>
);
};
manager.propTypes = {
isManagerLoggedin: PropTypes.bool,
login:PropTypes.func,
logout:PropTypes.func,
employee:PropTypes.array
};
export default manager;
Step 2:
Create the file src/components/hoc/Container.js if you have it already paste the below code snippet
import React from 'react';
const container = (props) => (
<div className={props.divClassName}>
{props.children}
</div>
);
export default container;
Step 3:
Create the file src/App.js if you have it already paste the below code snippet
import React, { Component } from 'react';
import './App.css';
import Manager from './components/manager/Manager';
import Container from './components/hoc/Container';
class App extends Component {
constructor(props) {
super(props);
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
this.state = {
isManagerLoggedin: false,
employee: [
{name:'Stark', empId:'123'},
{name:'John', empId:'124'},
{name:'Mickel', empId:'125'},
{name:'Clark', empId:'126'}
]
};
}
componentDidMount() {}
login = e => {
this.setState({ isManagerLoggedin: true });
};
logout = e => {
this.setState({ isManagerLoggedin: false });
};
render() {
return (
<Container divClassName='App'>
<h1>Welcome to react JS tutorial</h1>
<Manager
isManagerLoggedin={this.state.isManagerLoggedin}
login={this.login}
logout={this.logout}
employee={this.state.employee}
/>
</Container>
);
}
}
export default App;
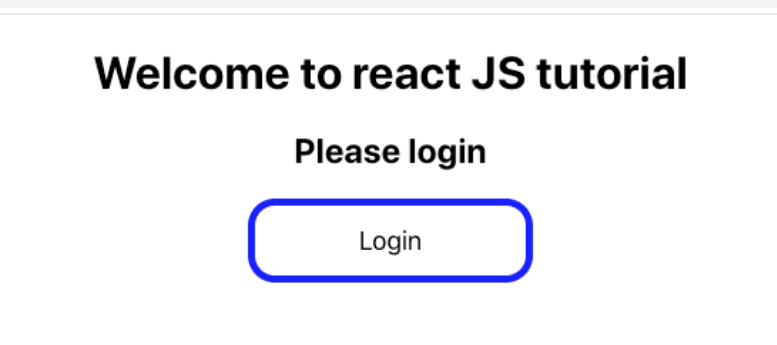
Hit the URL: http://localhost:3000/, and we can see the application is working correctly because we have passed the correct parameters.

Now we will pass the wrong data types parameters and see what happens. Now paste the below code in src/components/manager/Manager.js, note we are passing the property isManagerLoggedin value as a string.
import React, { Component } from 'react';
import './App.css';
import Manager from './components/manager/Manager';
import Container from './components/hoc/Container';
class App extends Component {
constructor(props) {
super(props);
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
this.state = {
isManagerLoggedin: false,
employee: [
{name:'Stark', empId:'123'},
{name:'John', empId:'124'},
{name:'Mickel', empId:'125'},
{name:'Clark', empId:'126'}
]
};
}
componentDidMount() {}
login = e => {
this.setState({ isManagerLoggedin: true });
};
logout = e => {
this.setState({ isManagerLoggedin: false });
};
render() {
return (
<Container divClassName='App'>
<h1>Welcome to react JS tutorial</h1>
<Manager
isManagerLoggedin='string'
login={this.login}
logout={this.logout}
employee={this.state.employee}
/>
</Container>
);
}
}
export default App;
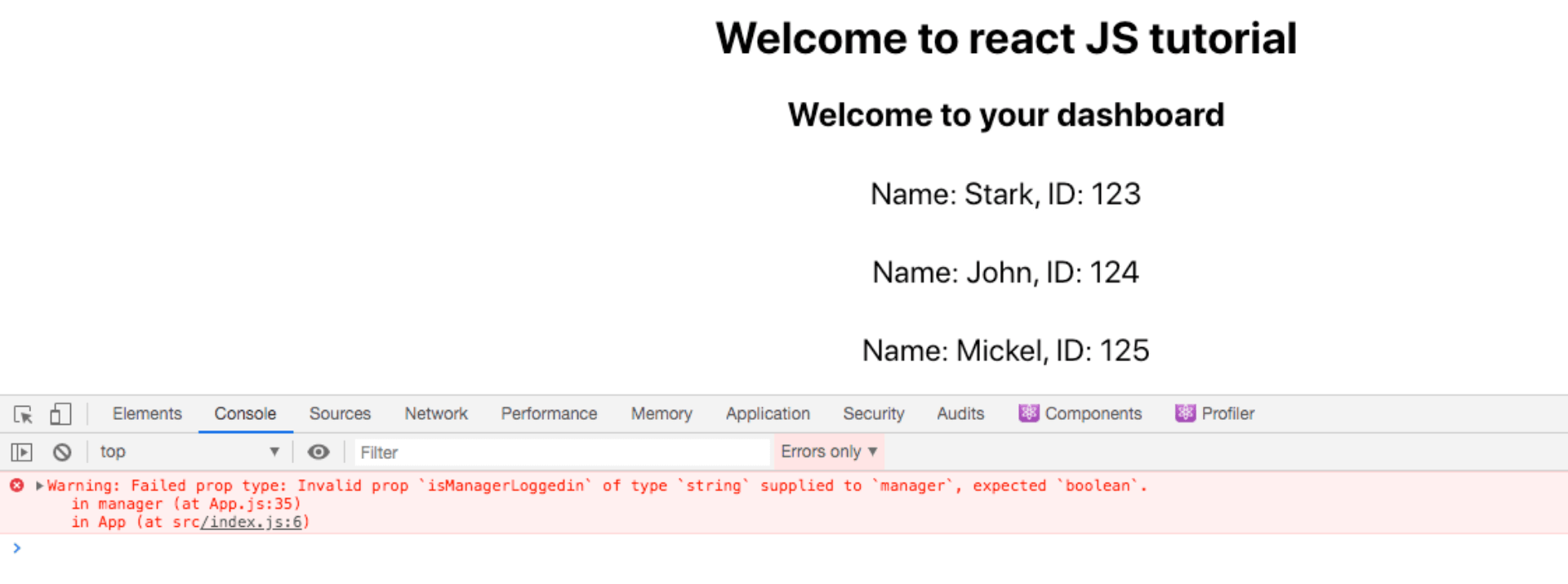
As you can notice the property value of isManagerLoggedin has been passed as the string, and in the console, you can see the warning message.
It clearly says that the expected value of a property isManagerLoggedin should be boolean, this can help the other developers to debug it easily.

One thought on “Type checking with PropTypes in React JS”
Comments are closed.