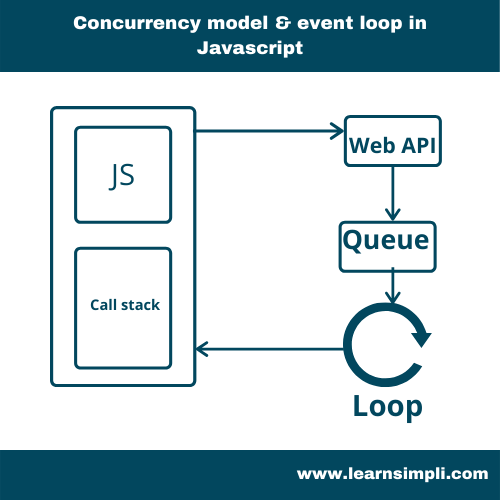
Concurrency model & event loop in Javascript

Key points
- The event loop is responsible for
- executing the code
- collecting and processing events
- and executing queued sub-tasks
JS Runtime Concepts
- The following sections explain a theoretical model
- Modern JavaScript engines implement and heavily optimize the described semantics
Call Stack:
- Where the actual code is executed
Heap:
- Where objects are stored
Web APIs:
- Apis provided to the engine
- Example: DOM, Timers, fetch Apis
Callback Queue:
- Ready to be executed callback functions