How to debug React app
In this chapter, you will learn about how to debug React applications, that helps in building react error-free applications. Now we will take look at what are the dev tools available for debugging the React applications. In we applications development, it’s common that we get frequently get some logical errors or bugs, no matter how good you are at programming. Now we will look at how to understand the React error message and debug the same.
Now we will look into the data binding example, that previously studied, let’s apply CSS properties to the input element
Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet.
import React from 'react';
const employee = (props) => {
const inputStyle = {
width: '300px',
fontSize: '14px;',
height:'40px'
};
return (
<div>
<input type='text' onChange={props.changeName} style = {inputStyle} />
<h2>Employee Name: {props.name}</h2>
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet.
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
state = {
employeeName : ''
}
changeNameHandler = (e) => {
this.setState({
employeeName : e.target.value
})
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee changeName={this.changeNameHandler} name={this.state.employeeName} />
</div>
);
}
}
export default App;
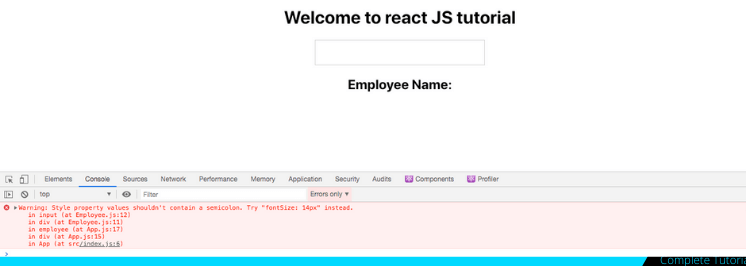
Now got the URL http://localhost:3000/, open chrome inspector and click on the console. As we can see the error message in the console “Warning: Style property values shouldn’t contain a semicolon. Try “fontSize: 14px” instead”. The console will list all the errors and warnings. Now the applications are running because warnings will be ignored by Javascript applications.

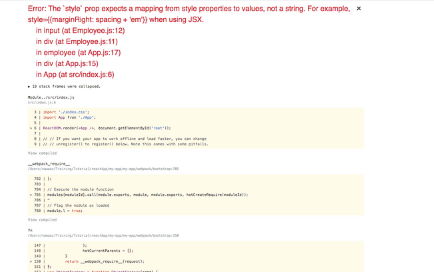
Let’s make an error by putting the inputStyle in a single quote, its generated an error “style prop expects a mapping from style properties to values, not a string”. When an error occurs in the applications, the applications will not run. The console will help to manage this kind of errors easily. Now the challenge is how to debug the logical errors. Put the below code in employee.js file.
import React from 'react';
const employee = (props) => {
const inputStyle = {
width: '300px',
fontSize: '14px;',
height:'40px'
};
return (
<div>
<input type='text' onChange={props.changeName} style = 'inputStyle' />
<h2>Employee Name: {props.name}</h2>
</div>
)
}
export default employee;

How to debug logical errors?
Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet.
import React from 'react';
const employee = (props) => {
const inputStyle = {
width: '300px',
fontSize: '14px',
height:'40px'
};
return (
<div>
<input type='text' onChange={props.changeName} style = {inputStyle} />
<h2>Employee Name: {props.name}</h2>
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet.
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
state = {
employeeName : ''
}
changeNameHandler = (e) => {
this.setState({
employeeName : e.target.value
})
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee changeName={this.changeNameHandler} name={this.state.employeeName} />
</div>
);
}
}
export default App;
Debugging the logical errors is a bit difficult because the console does not show such kind of errors. When a user starts entering the value in the input field, we are updating the state employeeName. Now for generating the logical error, change the employeeName into employeName in the function changeNameHandler in app.js. As I start typing in the input filed it’s not showing the employee name.
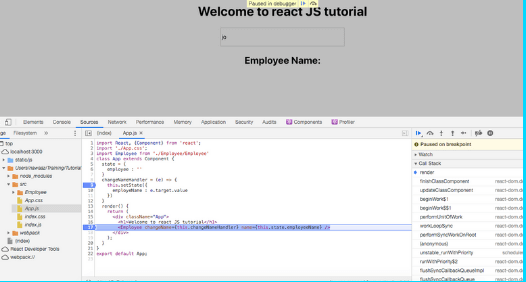
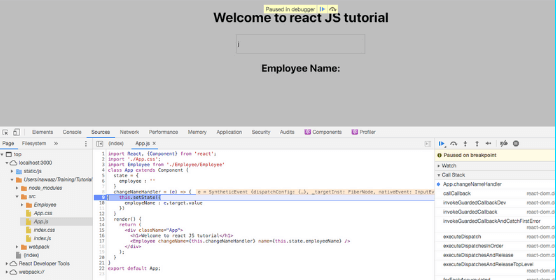
Now go to the chrome developer tools and click on the sources tab. Now click on the src directory on the left side and open app.js file. Put the breakpoint on the line no 17. As we can the property employeeName is been set undefined, that’s because we are updating the wrong property. Chrome dev tools are a powerful tool to debug the React applications. In the next chapter we will look into the react developer tool.



2 thoughts on “How to debug React app”
Comments are closed.