Passing data between components in react native
In this chapter, you will learn about passing data between components in react native. I Have written an article to pass the data from parent component to the child component in react js, you can find the link here how to pass data to a component in react js. It is good to understand about the props to understand how to pass the data between the components.
What is props in React JS?
- Props is an object and hold all the attributes that we pass to the component
- Props short for properties mean attributes of a component.
- You can add n number of attributes to your component as you wish
- You can access the same properties in the component
- You can use single curly braces to access it
- Let’s see the below example to how to pass props to the component. Follow the below steps
Step 1:
Create a file: src/components/ListProduct.js and paste the below code
import React from 'react';
import { Text, View, StyleSheet } from 'react-native';
const ListProduct = (props) => {
return (
<View>
<Text style={styles.itemList}> {props.productTitle} </Text>
</View>
)
}
const styles = StyleSheet.create({
itemList: {
marginVertical:10,
marginHorizontal:10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
alignItems: 'center'
}
});
export default ListProduct;
Step 2:
Open the App.js and paste the below code
import React, { useState } from 'react';
import { StyleSheet, Text, View, TextInput, Button } from 'react-native';
import ListProduct from './src/components/ListProduct';
export default function App() {
const [productName, setProductName] = useState('');
const [productList, setProductList] = useState([]);
const addProduct = () => {
setProductList((products) => [...products, productName]);
};
const addProductTitle = (productTitle) => {
setProductName(productTitle);
};
return (
<View style={styles.container}>
<View>
<TextInput
placeholder="Product title"
style={styles.inputs}
onChangeText={addProductTitle}
value={productName}
/>
<Button
style={styles.addButton}
title="Add title"
onPress={addProduct}
/>
</View>
<View>
{
productList.map((item) => <ListProduct productTitle={item} /> )
}
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
inputs: {
marginVertical: 10,
marginHorizontal: 10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
alignItems: 'center',
},
addButton: {
marginVertical: 10,
marginHorizontal: 10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
width: '80%',
alignItems: 'center',
},
});
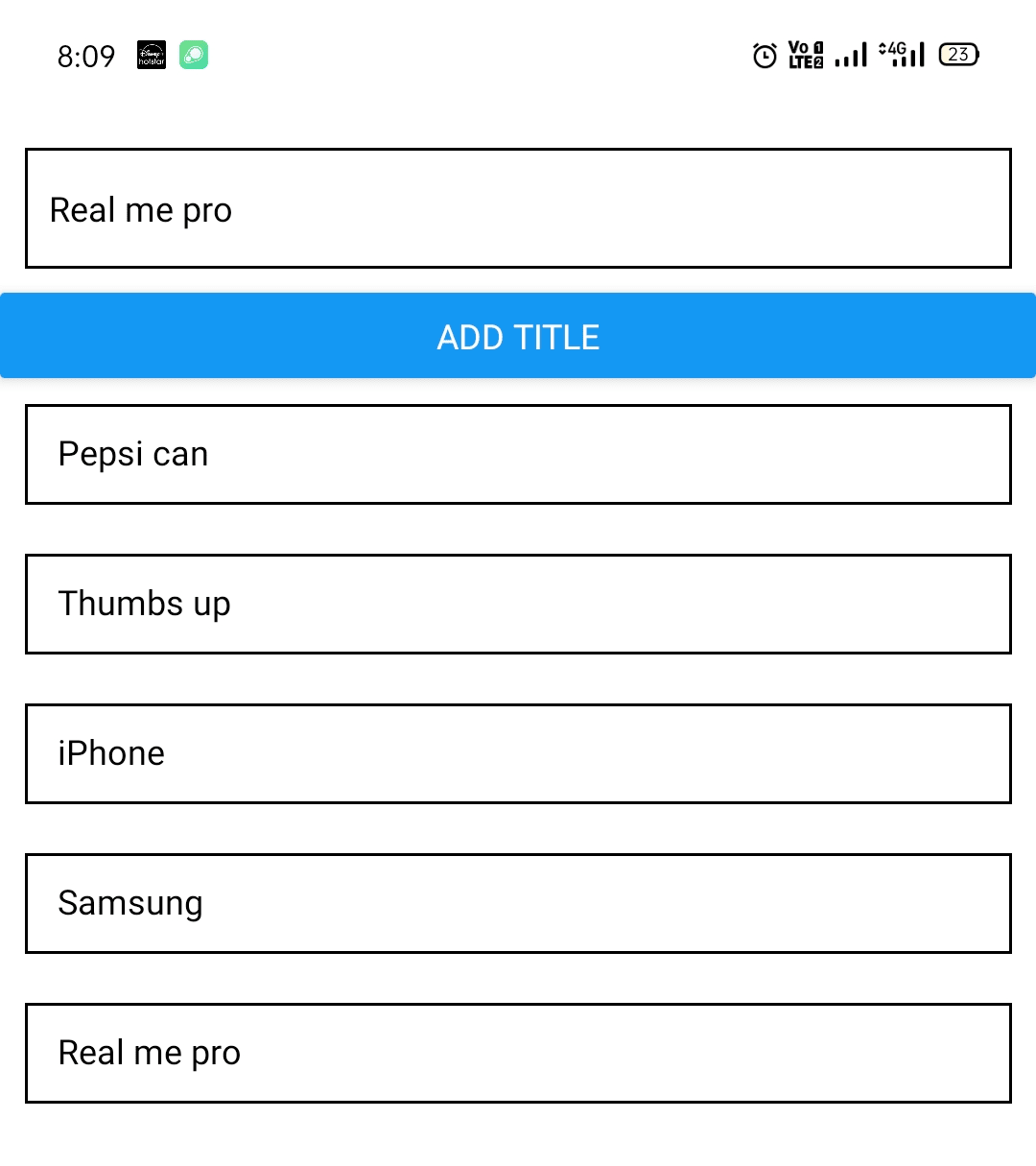
As we can clearly see, we are passing the data to the child component ListProduct, which is receiving the data with the attribute name productTitle. Now you should see the below output in your simulator