Passing method reference between components

In this chapter, you will learn about passing method reference between components in React JS. The method addEmployeeEmail() is been defined in the app.js component and can be registered with an event handler in the same component. Now let’s see how to register the same method in the other component. Here we can register the method addEmployeeEmail() in the employee.js component with the help of method reference.
We can pass a reference to this handler as a property to the employee.js component. Now let’s create a click property in the component employee.js and pass a reference to this addEmployeeEmail().
Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet
import React from 'react';
const employee = (props) => {
return (
<div>
<p onClick={props.click}> Hi I am {props.name} and my employee ID: {props.empId}, email: {props.email}</p>
<p> {props.children}</p>
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
state = {
employee : [
{name: 'Stark', empId:'123'},
{name: 'Mickel', empId:'124'},
{name: 'John', empId:'125'}
]
}
addEmployeeEmail = () => {
this.setState({
employee : [
{name: 'Stark', email:'123', email:'stark@react.com'},
{name: 'Mickel', empId:'124', email:'mickel@react.com'},
{name: 'John', empId:'125', email:'john@react.com'}
]
})
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<button onClick = {this.addEmployeeEmail}>Update employee emails</button>
<Employee click = {this.addEmployeeEmail} name={this.state.employee[0].name} empId={this.state.employee[0].empId} email={this.state.employee[0].email} />
<Employee name={this.state.employee[1].name} empId={this.state.employee[1].empId} email={this.state.employee[1].email} />
<Employee name={this.state.employee[2].name} empId={this.state.employee[2].empId} email={this.state.employee[2].email} />
</div>
);
}
}
export default App;
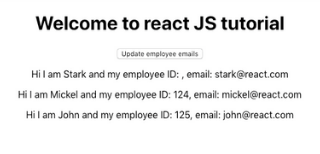
Now two things can happen here, employee emails will be updated on clicking the button addEmployeeEmail() and even clicking on Stark employee paragraph.

I hope you understood how to pass the method reference to the child component. For understanding in a better way, let’s create a login and logout buttons in employee.js component which will call the method handler, login and logout respectively, we will define our login and logout methods in the app.js component.
Step 1:
Create the file src/Employee/Employee.js if you have it already paste the below code snippet.
import React from 'react';
const employee = (props) => {
return (
<div>
{
props.isEmployeeLoggedIn ?
<div>
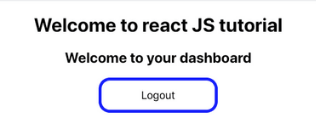
<h2>Welcome to your dashboard</h2>
<button onClick = { props.logout }>Logout</button>
</div>
:
<div>
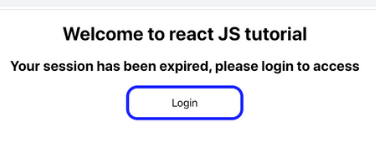
<h2>Your session has been expired, please login to access</h2>
<button onClick = { props.login }>Login</button>
</div>
}
</div>
)
}
export default employee;
Step 2:
Create the file src/App.js if you have it already paste the below code snippet.
import React, { Component } from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
constructor(props) {
super(props);
this.state = { isLoggedIn: false };
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
}
login = (e) => {
this.setState({ isEmployeeLoggedIn: true });
}
logout = (e) => {
this.setState({ isEmployeeLoggedIn: false });
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee isEmployeeLoggedIn={this.state.isEmployeeLoggedIn} login = {this.login } logout = { this.logout} />
</div>
);
}
}
export default App;
Now go to the browser and hit the URL http://localhost:3000.


One thought on “Passing method reference between components”
Comments are closed.