React JS complete tutorial for beginners
Setting up react js development environment using Create React App
How to set up react js development environment using Create React App

In this chapter, you will learn how to How to setup react js development environment using Create React App. Now we will create a react my-app by using the create-react-app.
- Install the node js, for step by step guide visit How to install npm and node js
- After installing the node js go to the terminal and run the below commands
npm init react-app my-app
cd my-app
npm start
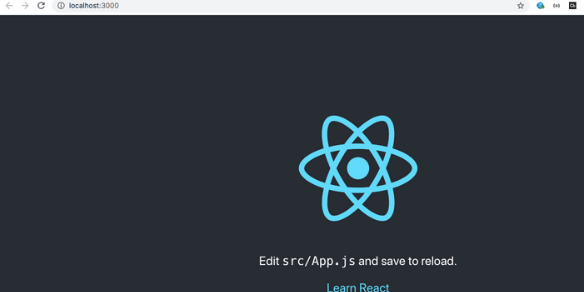
Now go to the http://localhost:3000 and you should see the below output

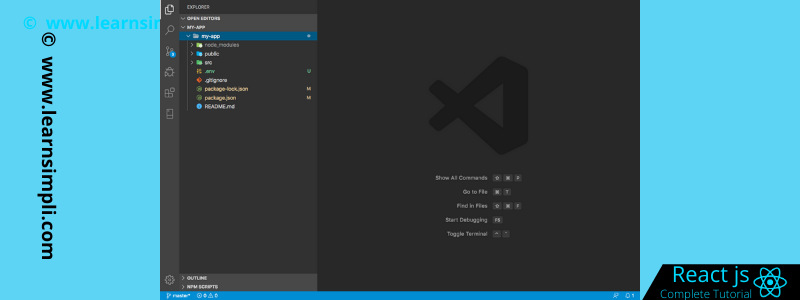
Let’s see the directory structure that is created by the create react app. As we can see there are 3 directories
- node_modules: This directory holds the npm packages, you are not supposed to modify this directory files
- public: Contains the index.html and all the components will be injected here
- src: This directory holds the react files.

Note: We are referring the same app for remaining chapters
One thought on “Setting up react js development environment using Create React App”
Comments are closed.