Stateful and stateless components in react js

In this chapter, you will learn what are stateful and stateless components to react js. A component is a piece of code and building block of a web page. Note this article is referring the react version 16.x and let’s see what is the difference between Stateful and stateless components in react js with examples.
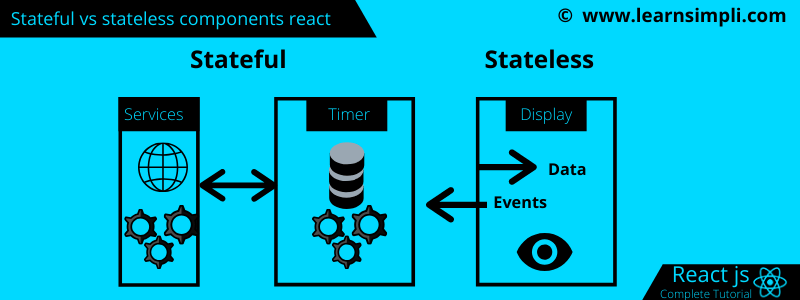
Stateful component:
- A component that manages the state in class-based with state or functional with useState.
- In some component, the data keeps changing, for example, watching the cricket score etc.
- In most of the cases, the class-based components extend react component.
- Stateful components can use react life cycle hooks
- In stateful components it good to use the this instance
Stateless component:
- A component that has no internal state management in it.
- In some component, the data remains the same, for example, showing the static data.
- Function components are simply functions that receive the props and return the JSX code.
- Stateless components can not use the react life cycle hooks
- Here need not to use this instance, they just receive the props as an argument
Now write an example for the stateful component. Let’s create a login module for an employee
Step 1:
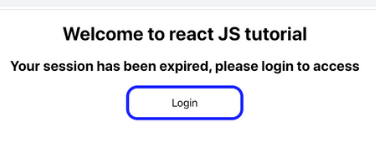
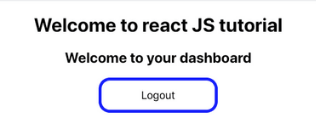
Create the file src/Employee/Employee.js if you have it already paste the below code snippet. As we can see in the below code snippet, there is a ternary condition, that checks whether the employee is logged in or not, if employee logged in then it renders the dashboard div, if not it renders the login div.
import React from 'react';
const employee = (props) => {
return (
<div>
{
props.isEmployeeLoggedIn ?
<div>
<h2>Welcome to your dashboard</h2>
<button onClick = { props.logout }>Logout</button>
</div>
:
<div>
<h2>Your session has been expired, please login to access</h2>
<button onClick = { props.login }>Login</button>
</div>
}
</div>
)
}
export default employee;
Steps 2:
Create the file src/App.js if you have it already paste the below code snippet. Here we passing the employee logged in state and also we are passing the login and logout method reference to the component employee.
import React, { Component } from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
constructor(props) {
super(props);
this.state = { isLoggedIn: false };
this.login = this.login.bind(this);
this.logout = this.logout.bind(this);
}
login = (e) => {
this.setState({ isEmployeeLoggedIn: true });
}
logout = (e) => {
this.setState({ isEmployeeLoggedIn: false });
}
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee isEmployeeLoggedIn={this.state.isEmployeeLoggedIn} login = {this.login } logout = { this.logout} />
</div>
);
}
}
export default App;
Now go to the browser and hit the URL http://localhost:3000. And you should see the below output


Now let’s write an example for the stateless component. Let’s create a presentational component
Step 1:
Create a directory in src/Employee/Employee.js and paste the below code snippet
import React from 'react';
const employee = () => {
return <p>Hi I am an employee</p>
}
export default employee;
Step 2:
Paste the below code in src/App.js file
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee />
</div>
);
}
}
export default App;
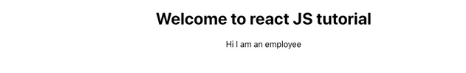
Now go to the browser and hit the URL http://localhost:3000. And you should see the below output

One thought on “Stateful and stateless components in react js”
Comments are closed.