Touchable in react native
In this chapter, you will learn about touchable in react native. The touchable doesn’t render any elements, it just registers the touch event to the child elements which we wrap in the touchable. Once we register the touchable event it gives you a finished touch event. Now let us write an example for working with touchables in react native.
A kind of feedbacks available in touchables:
In react native, there are different types in touchables, and they are
TouchableHighlight:
Generally, you can use TouchableHighlight anywhere you would use a button or link on the web. The view’s background will be darkened when the user presses down on the button.
TouchableNativeFeedback:
You may consider using TouchableNativeFeedback on Android to display ink surface reaction ripples that respond to the user’s touch.
TouchableOpacity:
TouchableOpacity can be used to provide feedback by reducing the opacity of the button, allowing the background to be seen through while the user is pressing down.
TouchableWithoutFeedback:
If you need to handle a tap gesture but you don’t want any feedback to be displayed, use TouchableWithoutFeedback.
Follow the below steps,
Step 1:
Create a file: src/components/ListProduct.js and paste the below code
import React from 'react';
import { Text, View, StyleSheet, Touchable, TouchableHighlight } from 'react-native';
const ListProduct = (props) => {
return (
<TouchableHighlight onPress={props.delete.bind(this, props.name)}>
<View >
<Text style={styles.itemList}> {props.name} </Text>
</View>
</TouchableHighlight>
)
}
const styles = StyleSheet.create({
itemList: {
marginVertical:10,
marginHorizontal:10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
alignItems: 'center'
}
});
export default ListProduct;
Step 2:
Open the App.js and paste the below code
import React, { useState } from 'react';
import { StyleSheet, Text, View, TextInput, Button } from 'react-native';
import ListProduct from './src/components/ListProduct';
export default function App() {
const [productName, setProductName] = useState('');
const [productList, setProductList] = useState([]);
const addProduct = () => {
setProductList((products) => [
...products,
{ id: productName, name:productName }
]);
};
const addProductTitle = (productName) => {
setProductName(productName);
};
const deleteProduct = (productName) => {
setProductList((products) => {
return productList.filter((product) => product.name !== productName)
})
};
return (
<View style={styles.container}>
<View>
<TextInput
placeholder="Product title"
style={styles.inputs}
onChangeText={addProductTitle}
value={productName}
/>
<Button
style={styles.addButton}
title="Add title"
onPress={addProduct}
/>
</View>
<View>
{productList.map((item) => (
<ListProduct name={item.name} id={item.id} delete={deleteProduct} />
))}
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
inputs: {
marginVertical: 10,
marginHorizontal: 10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
alignItems: 'center',
},
addButton: {
marginVertical: 10,
marginHorizontal: 10,
padding: 10,
borderColor: 'black',
borderWidth: 1,
width: '80%',
alignItems: 'center',
},
});
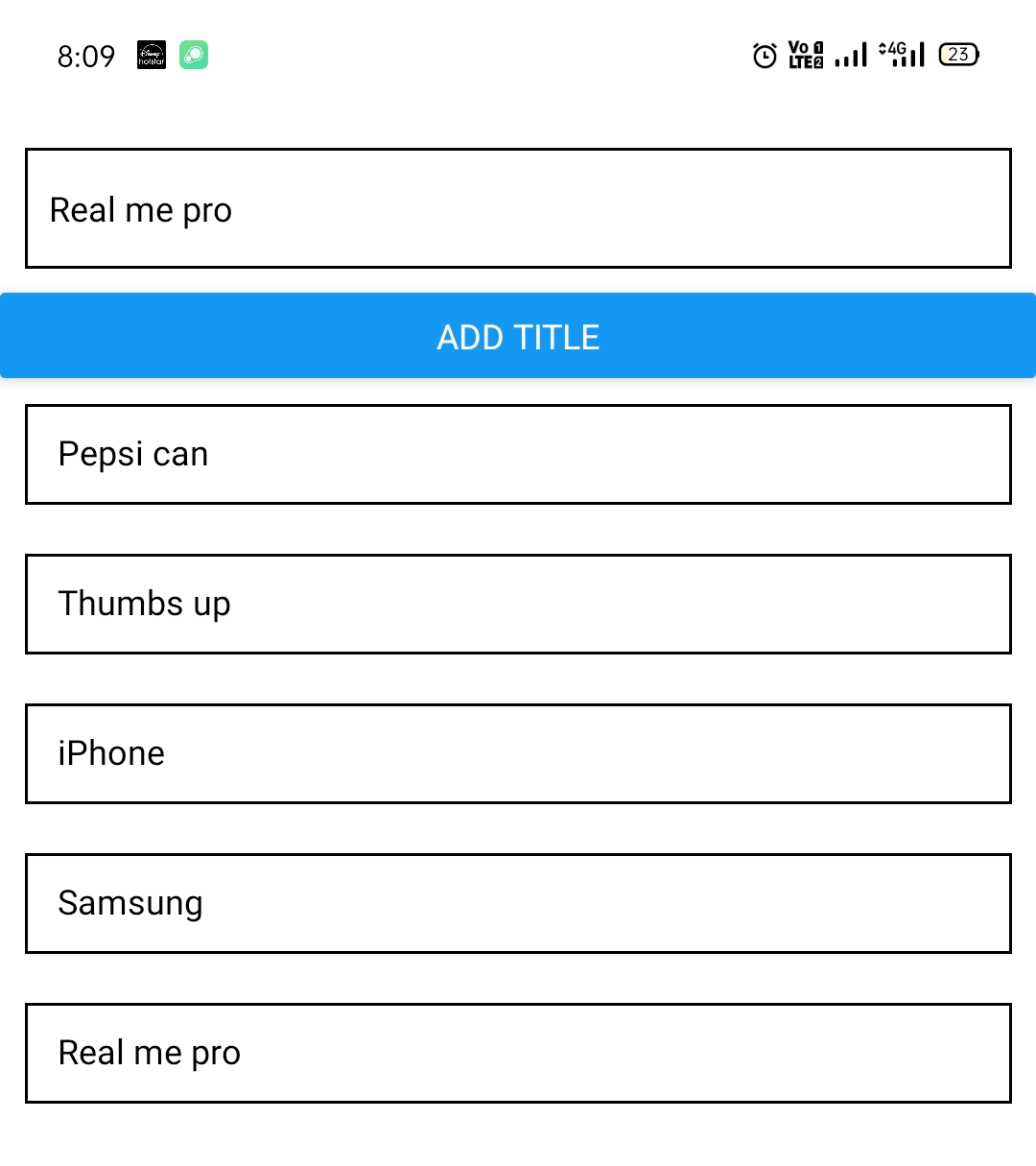
Now you should see the below output.